Sitemap atau daftar isi blog dirasa
sangat penting untuk memberikan ruang informasi kepada pengunjung agar
mengetahui seluruh isi artikel pada blog. Kali ini saya akan memberikan
tutorial cara membuat sitemap keren otomatis dan fast loading di blog.
Sebenarnya sitemap default dari blogger sudah tersedia, namun terlihat
biasa dan tidak menarik. Nah, dengan membuat sitemap blog keren maka
akan menajadi perhatian tersendiri dimata pengunjung dan ini akan
menjadikan pengunjung betah di blog yang kita kelola.
Yang paling menarik dari sitemap seo ini
adalah menampilkan sitemap otomatis sesuai dengan label, jadi
menampilkan judul postingan sesuai dengan label yang ada. postingan
terbaru akan secara otomatis masuk dalam daftar, jadi anda tidak perlu
ribet memasukkan satu persatu. Memasang sitemap di blog blogger juga
tidak membutuhkan skill untuk menguasai html, karena anda tinggal copas
dan memasangnya pada halaman statis.
Pasang script di bawah ini pada laman blog anda. Jika anda memasang dengan benar maka sitemap sudah berhasil anda pasang di blog.
Script : copy di bawah ini
<style type="text/css">
#toc{width:99%;margin:5px auto;border:1px solid #2D96DF;
-webkit-box-shadow:4px 4px 8px 2px rgba(0,0,0, 0.2);
-moz-box-shadow:4px 4px 8px 2px rgba(0,0,0, 0.2);
box-shadow:4px 4px 8px 2px rgba(0,0,0, 0.2);}
.labl{color:#FF5F00;font-weight:bold;margin:0 -5px;
padding:1px 0 2px 11px;background: #3498DB;
border:1px solid #2D96DF;
border-radius:4px;-moz-border-radius:4px;
-webkit-border-radius:4px;box-shadow:3px 3px 1px #bbb;
-moz-box-shadow:3px 3px 1px #bbb;-webkit-box-shadow:3px 3px 1px #bbb;display:block;}
.labl a{color:#fff;}
.labl:first-letter{text-transform:uppercase;}
.new{color:#FF5F00;font-weight:bold;font-style:italic;}
.postname{font-weight:normal;background:#fff;margin-left: 35px;}
.postname li{border-bottom: #ddd 1px dotted;margin-right:5px}
</style>
<div id="toc">
<script src="https://cdn.rawgit.com/penaindigo/Pena-Indigo-Code/a134f9de/sitemappenaindigo.js" type="text/javascript"></script>
<script src="http://www.fikrifamily7.blogspot.co.id/feeds/posts/default?max-results=9999&alt=json-in-script&callback=loadtoc">
</script></div>
#toc{width:99%;margin:5px auto;border:1px solid #2D96DF;
-webkit-box-shadow:4px 4px 8px 2px rgba(0,0,0, 0.2);
-moz-box-shadow:4px 4px 8px 2px rgba(0,0,0, 0.2);
box-shadow:4px 4px 8px 2px rgba(0,0,0, 0.2);}
.labl{color:#FF5F00;font-weight:bold;margin:0 -5px;
padding:1px 0 2px 11px;background: #3498DB;
border:1px solid #2D96DF;
border-radius:4px;-moz-border-radius:4px;
-webkit-border-radius:4px;box-shadow:3px 3px 1px #bbb;
-moz-box-shadow:3px 3px 1px #bbb;-webkit-box-shadow:3px 3px 1px #bbb;display:block;}
.labl a{color:#fff;}
.labl:first-letter{text-transform:uppercase;}
.new{color:#FF5F00;font-weight:bold;font-style:italic;}
.postname{font-weight:normal;background:#fff;margin-left: 35px;}
.postname li{border-bottom: #ddd 1px dotted;margin-right:5px}
</style>
<div id="toc">
<script src="https://cdn.rawgit.com/penaindigo/Pena-Indigo-Code/a134f9de/sitemappenaindigo.js" type="text/javascript"></script>
<script src="http://www.fikrifamily7.blogspot.co.id/feeds/posts/default?max-results=9999&alt=json-in-script&callback=loadtoc">
</script></div>
Cara Memasang Sitemap Keren di Blog

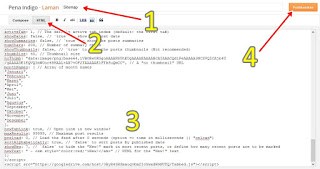
Kedua, Isi judul laman dengan “Sitemap” atau “Daftar Isi“, Pilih Mode “HTML”
Ketiga, Pasang kode HTML sitemap pilihan anda, terakhir klik “Publikasikan”. Perhatikan gambar dibawah
ini .
Keempat, Selesai dan lihat hasilnya. Selamat mencoba.
Referensi


Emoticon